Twitterでは自分のおぼえ書きも兼ねてツイートしていたりします。
そのなかでもフォント関連で特に反応の良かったものや「便利だから見て!」などのツイートをまとめていきたいと思います。
YouTubeやインスタグラムなどデザインに興味がなくても画像・動画作成される方が多くなり、フォントの需要も増えたこともあって、ここ数年で有料・無料にかかわらず数多くのフォントがリリースされています。
大量の情報を検索するのも大変ですので、ちょっとでも参考になればと思います。
- 欧文フリーフォント「さいんぺ」「ぷらくて」
- おすすめのフリーフォントまとめ
- おすすめフリーフォントまとめその2
- Google Fontsの検索が楽になる!「FONT LIBRARY」
- まとめ:フォントに関するツイートを随時更新予定
欧文フリーフォント「さいんぺ」「ぷらくて」
🖊手書きフリーフォントできました🖊
— 白井にゃも🐾Design (@nyamo3blog) 2023年2月26日
サインペンで書いてつくった未熟なフォント「さいんぺ」です。
(アルファベットのみ)
個人、商用にかかわらずご利用できます。#フォント #フリーフォント
▼BOOTHでDL!https://t.co/eDilWDnRUe pic.twitter.com/3cLoEztrMa
🐾フリーフォント配布🐾
— 白井にゃも🐾Design (@nyamo3blog) 2023年3月5日
習作フォント「ぷらくて」つくりました。
(アルファベットのみ)
個人、商用にかかわらずご利用できます。
ご利用報告は任意ですがしてくれると嬉しいです✨#フォント #フリーフォント
▼BOOTHでDL!https://t.co/XufRzL4JyC pic.twitter.com/EYWTOKB762
欧文フリーフォント「ぷらくて」「さいんぺ」をリリースしました。
「さいんぺ」はサインペンでラフに書いた文字をそのままフォントにしたものです。
(文字が汚いのを「ラフ」という言葉でオブラートに包んでいるのはないしょ)
「ぷらくて」はIllustratorの練習のため、アルファベットをひととおり作ってせっかくだからフォント化しました。
「さいんぺ」リリース直後だったタイミングの良さのようなものもあります。
フォント名は「Practice(プラクティス)」から名前をとっています。
どちらのフォント名も尻切れトンボなのはフォントとして未熟だから。
位置調整などはしていないですし「ぷらくて」もパッと見整っているようで大きさや位置にバラつきがあります。
最初は「誰かつかってくれれば嬉しい」程度の気持ちだったのですが、どちらのフォントも多数DLしていただき「ぷらくて」の告知ツイートに至っては私のアカウントの中では特に反響が大きいものとなりました。
使っていただいたご報告などもいただき大変嬉しい限りです。
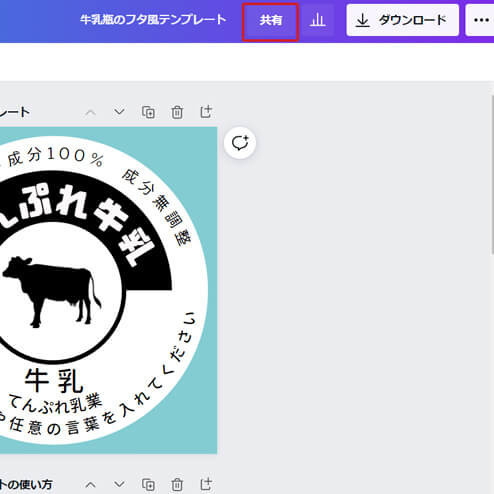
▼各フォントは私のBOOTHにて無料配布中
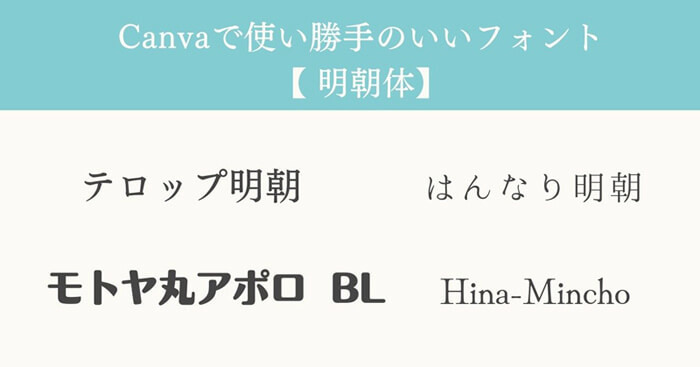
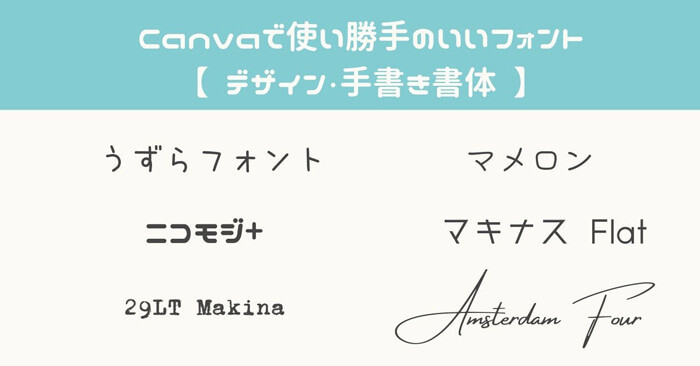
おすすめのフリーフォントまとめ
私が投稿したツイートで一番反応があった『フリーフォントまとめ』。
フォント好きの方にはおなじみのフォントでも、普段デザインをしない方や興味がない方には新しく感じるようです。
「よく見るフォント、こういう名前だったのか!」
というのもあると思います。
あとは、フリーフォントをおすすめするツイートや記事は多くあれど、お手頃価格かつ優秀なフォントっていうのは意外と紹介されていなくってそのあたりも興味をもっていただいたのかなと思います。
よく使ったり、お気に入りのフリーフォントと手が届きやすいお手頃価格の有料フォントのまとめ。
4枚目は以前に投稿したGoogleFontsまとめ。
フォント大好きマンなので、おすすめフォントをあげるたびにコロコロ変わります。 pic.twitter.com/klhRFG2SnN— 白井にゃも🐾サムネ無償企画実施中 (@nyamo3blog) 2022年10月30日
おすすめフリーフォントまとめその2
おすすめフリーフォントが好評だったので第二弾を投稿しました。
2023年春は高クオリティのフォントが多数リリース。
その中でも日本語も使えるものをピックアップして紹介させていただきました。
以前に投稿したおすすめフリーフォント集が好評だったので最近リリースされた日本語が使えるおすすめフォントをご紹介
— 白井にゃも🐾Design (@nyamo3blog) 2023年5月6日
フォントの日に合わせて新作が発表されたりして、フォント好きにはホクホクな春となりました pic.twitter.com/pkBcFaHfmN
※ユムールに関しては画像の表記に間違いがあり、異体字は収録されていません。
仕様ソフトによって使える独自の簡易体が収録されています。
詳細は配布サイトを参照ください。
あおさぎ
晩秋レトロミン
【フリーフォント】晩秋レトロミン - すずみばと書林 - BOOTH
金畫字
日本語フリーフォント | 金畫字(キンカクジ) | もじワク研究
ユムール
Google Fontsの検索が楽になる!「FONT LIBRARY」
Googleが無料で商用利用もできるフォントを公開している、なんとも太っ腹なサイト「Google Fonts」。
日本語は数がそこまで多くないのである程度探しやすいですが、欧文フォント(アルファベット)は膨大な数があります。
とてもありがたいのですが、かっこいいの、可愛いの、おしゃれなの、というイメージでは探しづらいUIになっています。
そんなフォント探しを少しでも楽にするサイトが「FONT LIBRARY」です。
Googleさんのすごいフォントサイト「Googlefonts」はたくさん種類があるけどちょっとフォントが検索しづらい…
そんなあなたに色んな項目で収録フォントが検索できる便利なサイト「FONT LIBRARY」がオススメですよ。https://t.co/ksjOexFAM8 pic.twitter.com/Kb37cVRv6x— 白井にゃも🐾サムネ無償企画実施中 (@nyamo3blog) 2022年11月25日
まとめ:フォントに関するツイートを随時更新予定
Twitterではフォント大好きな私がフォントに関するお得だったり面白いツイートをたびたびしております。
当記事ではなかでもおすすめのツイートを随時更新していきますのでよろしくお願いします!





















































![+DESIGNING VOLUME 32 2013年5月号 [雑誌] +DESIGNING VOLUME 32 2013年5月号 [雑誌]](https://m.media-amazon.com/images/I/51e7b5C6uwL._SL500_.jpg)
![月刊MdN 2015年 7月号(特集:絶対フォント感を身につける/付録小冊子 フォント見本帳)[雑誌] 月刊MdN 2015年 7月号(特集:絶対フォント感を身につける/付録小冊子 フォント見本帳)[雑誌]](https://m.media-amazon.com/images/I/51t26kLU-uL._SL500_.jpg)