
WEB上でデザインをする上でかかせないのが色を指定するためのカラーコードやRGB。
ブログのカスタマイズやCanvaでのフォントの色指定など活用することが多いです。
・効率よくカラーコードやRGB値がわかるサイトが知りたい
・色の組み合わせによく悩む、参考にできるサイトはないかな?
・WEBサイトじゃなくて紙の本で色の組み合わせを調べたい
以上のようなお悩みをお持ちの方に実際に私が利用しているサイトや書籍をご紹介します。
あなたのサイトやSNSを彩る手助けになれば幸いです。
【カラーコード・RGB】カスタマイズやペイントソフトに便利な参考サイト
カラーコード・RGBって何?どういうときに使うの?
カラーコードやRGBとはデジタル上の色を文字や数値で表したものになります。
カラーコードは「#」から始まる最大6ケタの数字と英数字。
RGBは赤・緑・青それぞれの色の交わりを0から255までの数値で表しています。
他にも色を表す記号や数値がありますが、とりあえずこの2つだけ覚えておけば大丈夫です。
ブログカスタマイズをするときに色を指定するときに使ったり、Canvaで好みの色を指定するときにはカラーコードを使います。
カラーコード検索・配色の参考に便利なサイト・書籍
色の数は無数にあるけど、欲しい色のカラーコードがわからない!
この色にあう組み合わせの色はどんなのがいいかな?
などなど、カラーリングやデザインの参考にぴったりのサイト4選、そして私がカラーリングのお供にしている参考書籍をご紹介します。
和色大辞典|目に優しいくすみ系カラーを探すなら

日本の伝統色 和色大辞典 - Traditional Colors of Japan
当ブログのサイトのカラーリングをするときにお世話になった「和色大辞典」。
日本の伝統色を名前、カラーコードとRGB、補色など組み合わせの相性のいい色が検索できる便利なサイトです。
名前で選ぶもよし、気に入った色をクリックしてみるもよし。
名前をクリックすると色に関するデータのページに飛びます。
関連サイトは「原色大辞典」「洋色大辞典」など和色大辞典を含めて8サイトあり、自分の好みやサイトデザインにあわせてチョイスしてみてくださいね。
私は個人的にくすみカラーが好みで目に優しいと感じているので和色大辞典推しです。
Pigment by ShapeFactory|直観的に使える2色の配色サンプル

Pigment by ShapeFactory | Simple Color Palette Generator
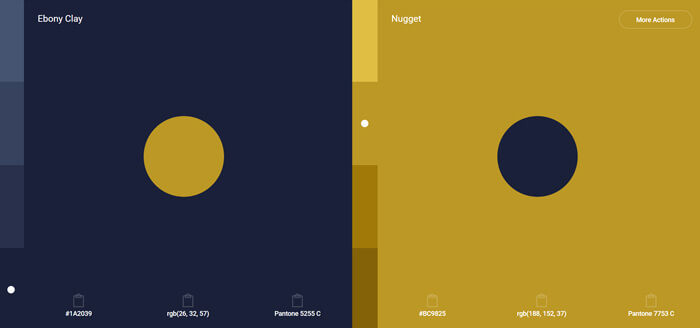
サイトを開いたときにランダムで2色の配色サンプルが表示される「Pigment by ShapeFactory」。
好みの組み合わせをクリックするとカラーコード・RGBにPANTONEの色の番号が表示されます。
(PANTONEは個人的にはほぼ使うことがないしスルーしてOKです)
表示されているサンプルは左側のメニューにある「Pigment」は彩度「Lightning」で明るさが変更できます。
パレットのアイコンをクリックすると色の系統を選ぶ事ができます。

サンプルをクリックすると組み合わせたときのイメージが表示されます。
左端の白丸チェックの場所を変更すると色の明るさが変更できます。
気に入った色があれば下部に表示されているクリップボードのアイコンをクリックすればコードをコピーできます。
ぱっと目に入った色から組み合わせを選べるので「全く色のイメージが湧いてこない!」という時にイメージの引き出しをこじあける目的で使っています。
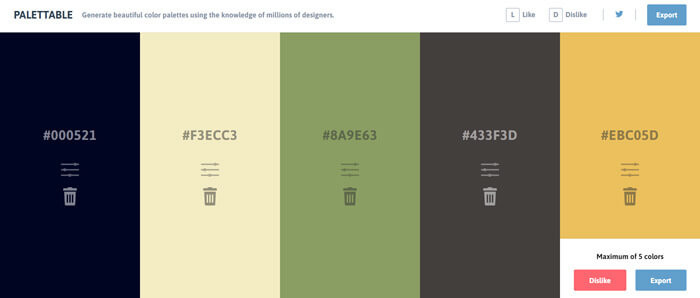
Palettable|選んでいくだけで5色までの配色サンプルが作れる

「Palettable」はサイトを開いた時に画面に表示される色を「好き(Like)」か「嫌い(Dislike)」で選んでいき最大5色までの色の組み合わせを作れるサイトです。
Likeを選択した色に似合う候補が次々と表示されていきます。
Dislikeを選ぶと、色が変更されていくのでピンときた色が出た時にLikeを押せば次のカラーの候補が表示されていくシステムです。
最大数の5色まで選ぶと「Export」というボタンが表示されるので現在の組み合わせのURLかPNG画像をダウンロードすることができます。
デザインの基本として「色は3色まで」と言われていまして、なかなか5色までフルで使うことはないとは思いますが、好みの色を集めた見本としてストックしておくといいかもしれませんね。
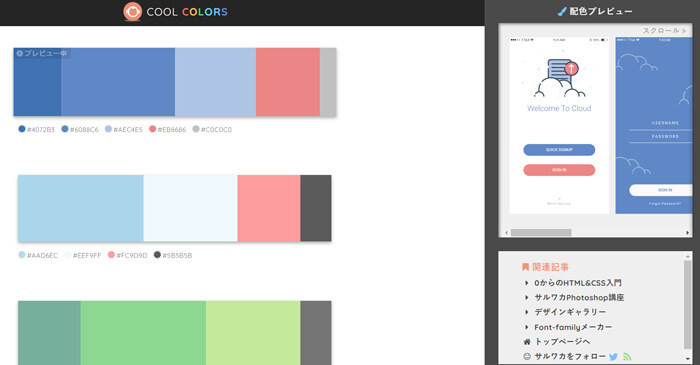
配色パターンの見本40選|サイト全体の配色構成に悩んだら

「配色パターンの見本40選」はサイト全体のカラーリングを統一するのに便利な見本ツールです。
色自体は固定されていて選ぶことはできませんが「万人受けする配色」「親近感を感じさせる配色」など大まかなテーマをもとに配色サンプルが組まれています。
色見本をクリックすると、右側のページサンプルに実際にサイトに配色されたときのイメージが表示されます。
使われている色のカラーコードはコピペしてそのまま使用してOKとのことなのでサイトの配色にまとまりを出したい時などに活用すると便利です。
3色だけでセンスのいい色|愛用している配色の参考書籍
アイキャッチなどの配色に悩んだらパラパラと開いてインスピレーションを受けている私の愛用参考書籍「3色だけでセンスのいい色」。
ネット検索って「この色!」「このイメージ!」とある程度具体的に決まっていないと検索のしようがないですが紙の本だとパラパラとめくっていくと、なにかの拍子にピンとくる色の組み合わせがみつかることがあります。
色の組合わせにつまづいたら、手にする事が多い本です。
詳しいレビューは以前にメインブログでご紹介していますのでよろしければそちらも御覧ください。
おまけ:私が色選びのときに気をつけていること
私の色選びの時に気をつけていることをおまけとして載せておきます。
色数は基本3色まで
デザイナーのブログなどで繰り返し見るルールが「色は基本3色まで」。
書籍でも「3色」というキーワードで出版されているので鉄板ルールですね。
3色以上になるとデザインにまとまりを出すのにかなりのセンスが要求されます。
色数が増えれば増えるほど難易度が増すんですね。
大企業のサイトや広告・バナーでもほぼこのルールが適用されているので日頃から色の組み合わせにアンテナをはっておくと楽しいですよ。
原色はなるべく使わない
真っ赤、真っ青というような原色はなるべく使わないようにしています。
使いたいときは彩度や明度を少しだけおとして色味をくすませるようにしています。
アイキャッチなどに使う文字も真っ黒ではなくてほんの少しだけグレー寄りに配色したりしています。
個人的な感想としては好みもありますが、彩度のきつい色は印象が強くてデザインの難易度があがる気がします。
この色なんかしっくりこないなーと思ったら色味をちょっとくすませると馴染むことがあるので試してみてくださいね。
まとめ:カラーリングはデザインを大きく左右します。
色選び、色の組み合わせはデザインの多くをしめる大事な要素です。
少しでも色が変わると受ける印象がガラっと変わることも少なくありません。
あなたのサイトやSNSを彩るデザインの参考にしてくださいね。